CV率の改善のためには、流入ユーザーの質や広告訴求、LPの中身など改善出来ることはたくさんあります。
今回はその中でも「サイト速度改善」のお話です。
情報が溢れ、1つの検索意図に対して多数のサイトが似たような情報を出している昨今、広告や自然検索で上位に表示できたとしてもサイトの読み込み速度が遅ければユーザーは離れていってしまいます。
特に、モバイルが主流になった今では、サイトの読み込み速度が遅いのは致命的と言えます。
とある調査結果では、サイトの読み込み速度が3秒を超えるとユーザーの離脱率が大幅に上昇するという話もあります。
もしCV率の低下にお悩みの場合は、今一度サイトの読み込み速度に問題がないか確認してみましょう。
サイトの読み込み速度に問題があるかどうか、問題がある場合はどう改善すればよいか?
以下のツールを使ってみましょう。アカウント登録などの必要もなく、無料で使えるツールなので、まだ使ったことのない方はぜひ使ってみましょう。
・PageSpeed Insight
https://pagespeed.web.dev/?hl=ja
使い方はいたってシンプルです。
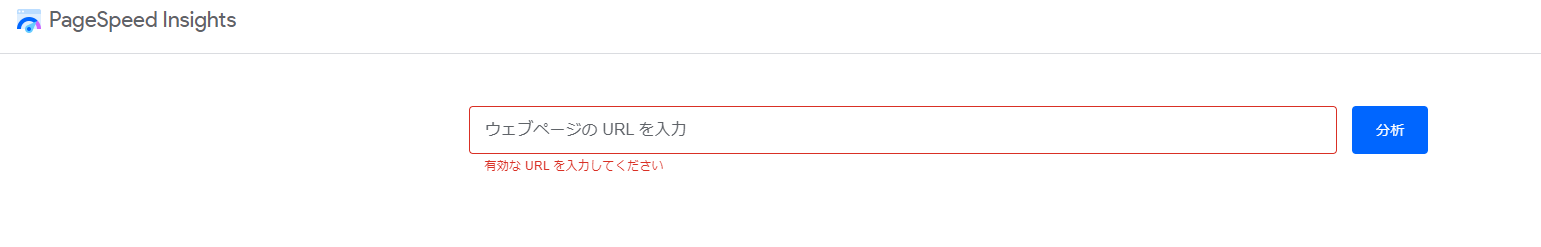
上記URLにアクセスすると以下のようなページが表示されます。ここの赤枠部分に調査したいURLを入力し、青色の分析ボタンを押すだけです。

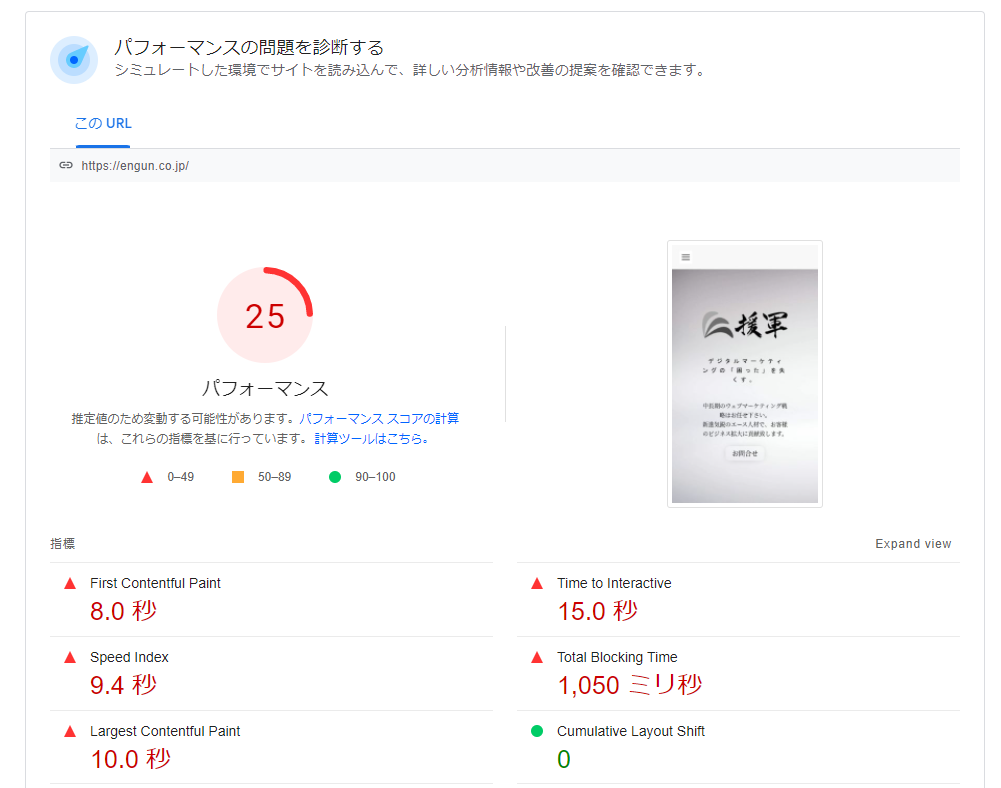
実際に検索してみた結果が以下です。
デスクトップと携帯電話、それぞれの環境での結果が見れます。
・デスクトップ

・モバイル

デスクトップでは合格してますが、携帯端末では不合格と出ていますね。
デスクトップと携帯端末では、同じ速度でも合格の基準が異なるため、このように環境ごとに結果が異なる場合もあります。
(携帯端末の方がシビアです。)
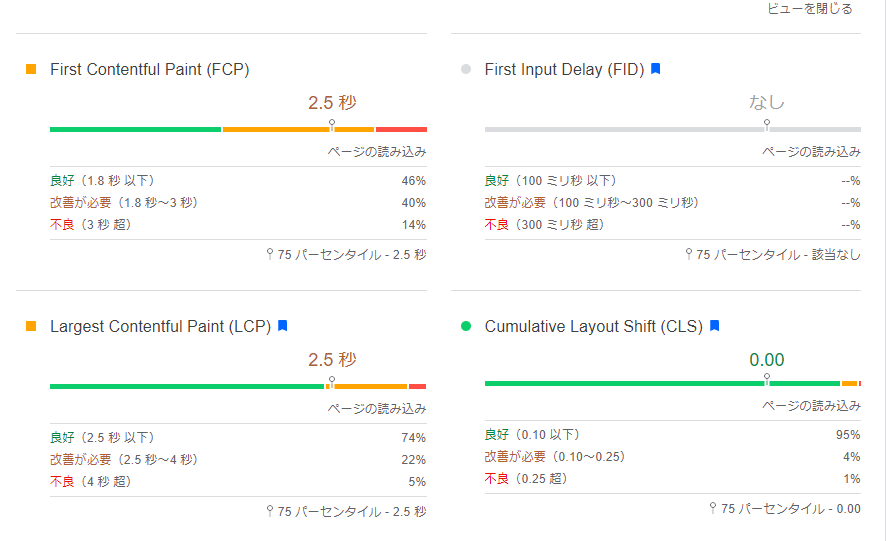
さて、もう少し詳しくみると、以下のようにパフォーマンスの点数や各指標ごとの速度、改善方法などを教えてくれます。



ちなみに、各指標の意味は以下の通りです。
※厳密な定義ではもう少し細かいものもありますが、大枠の意味として。
・First Contentful Paint(FCP):URLがクリックされてからサイトを表示させるための要素をレンダリング(コンピュータがデータを計算して表示する)までの時間
・First Input Delay(FID):ユーザーのページ内での最初の操作からのサイトの反応速度
・Largest Contentful Paint(LCP):ユーザーがページにアクセスしてからメインコンテンツが表示されるまでの時間
・Cumulative Layout Shift(CLS):意図しないページレイアウトのズレの大きさ
・Time to Interactive(TTI):ページが完全にインタラクティブ(有用なコンテンツが表示され、ユーザーの操作にも0.05秒以内に応答できる状態)になるまでの時間
・Speed Index:ページコンテンツが目に見える形で表示されるまでの時間
・Total Blocking Time:コンテンツが最初に表示されてから操作可能になるまでの時間(FCPとTTIの時間の差)
この中でも、ユーザーの体感的には、LCPが最も重要な速度と言えます。携帯端末ではLCPが2.5秒以下になると良いです。
さて、改善できる項目を見ていくと、改善インパクト(改善時間)の大きい順番で上から改善策が並んでいます。
特に左端に「赤い△マーク」で表示されている部分は優先的に解決していきたい部分です。
例えば、「レンダリングを妨げるリソースの除外」が表示されている場合、
サイトを読み込む際に上から順番に読んでいくわけですが、途中でCSSやJavaScriptが読み込まれることでHTMLの読み込みを遅延させてしまっている状態と言えます。
そのため、重要なCSSやJavaScriptはサイトのコードの上部に設置しつつ、それ以外の重要でないものは読み込みを遅延させ先にHTMLを読み込ませるようにしましょう。というような改善策になります。もしあなたがサイトの開発者ではない場合、具体的なコードの書き方については、このPageSpeed Insightを見ながら担当者と会話できると良いかと思います。
その他にも、不要なJavascriptや画像を削除したり、使用していないタグを停止・削除するなどでサイトの速度改善が出来ます。
広告の施策でCV率を改善することも勿論重要ですが、サイトの読み込み速度に問題がないかどうかも今一度チェックして、サイト本来のCV率を発揮できるように対策していきましょう。
Kyotaro Yamaoka
最新記事 by Kyotaro Yamaoka (全て見る)
- 【Metaリード獲得広告】リードで取得したはずの会社名や役職がダウンロードできない? - 2024-06-25
- 【Google広告】ChatGPT-4oを使ってP-MAXのアセットグループデータをExcel化してみた - 2024-06-14
- 【Google広告】P-MAX・DGCのCV率の見方に注意しましょう - 2024-06-08