皆さんはサイトの表示速度が遅くてイライラしたことはないでしょうか?
サイトの速度はユーザービリティに影響します。あまりに読み込みが遅いとユーザーはすぐに離脱してしまいます。そのため、サイトスピードの改善や表示速度の高速化は疎かにできない対策です。
今回は、サイトの速度改善の対策として「次世代フォーマットでの画像の配信」を試してみました。
コンテンツ
Google PageSpeed Insightsで現状をチェック
以下URLからサイトのスピードを計測して、改善箇所を確認します。https://developers.google.com/speed/pagespeed/insights/

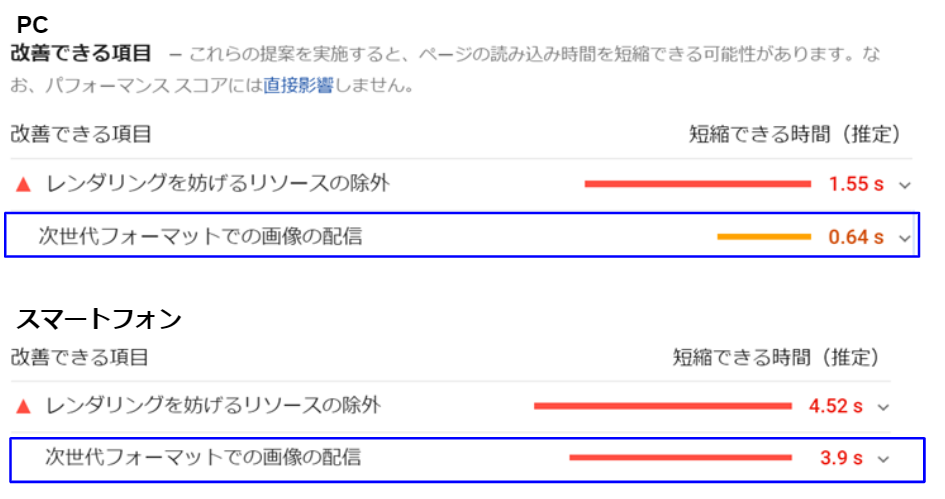
今回は青枠で囲った「次世代フォーマットでの画像の配信」の対策するのですが、ここを改善すると、PCで0.64ミリ秒、スマホで3.9ミリ秒の改善に繋がると出ています。
そもそも次世代フォーマットとは何か
Google PageSpeed Insightsでは以下のような説明があります。
JPEG 2000、JPEG XR、WebP などの画像フォーマットは、PNG や JPEG より圧縮性能が高く、ダウンロード時間やデータ使用量を抑えることができます。
細かい仕様は省くとして、
以下のようなメリットがあります。
- データサイズが小さい。
- データサイズが小さいので表示速度があがる。
これだけ見るとメリットしかなさそうですが、
注意しなくてはいけないのは、
フォーマットによって対応ブラウザが異なる点です。
- WebP(ウェッピー)→IE、safari以外はほぼ対応
- JPEG 2000→safari(ver5以降)、iOS Safari(ver5以降)のみ対応
- JPEG XR→IE(ver9以降)、Edge(ver12以降)のみ対応
現状では、WebPのみが幅広いブラウザに対応しているため(safariは非対応だけど・・・)、
今回はWebPで対策していきたいと思います。
なお、どのブラウザに対応しているのか詳細は以下で確認できます。
https://caniuse.com/
サイト上部の「Can I use」の後にWebP、JPEG 2000など入れると、
対応ブラウザの一覧が見れます。
今回は以下の環境を前提として説明していきます。
CMS:WordPress
サーバ:Xserver
WebPへ変換する手順
ここから実際にサイトで使用している画像のWebP化を行っていきます。
手順は以下の流れで進めていきます。
- EWWW Image Optimizerをインストール
- EWWW Image Optimizerの設定
- .htaccessを編集
- 既にアップしている画像のWebP化
- WebP化されているか確認
EWWW Image Optimizerをインストール
画像圧縮のプラグインとして有名なので導入している方も多いと思いますが、
未導入の方は以下の手順で導入してください。
ダッシュボードサイドバーの「プラグイン」>プラグイン「新規追加」
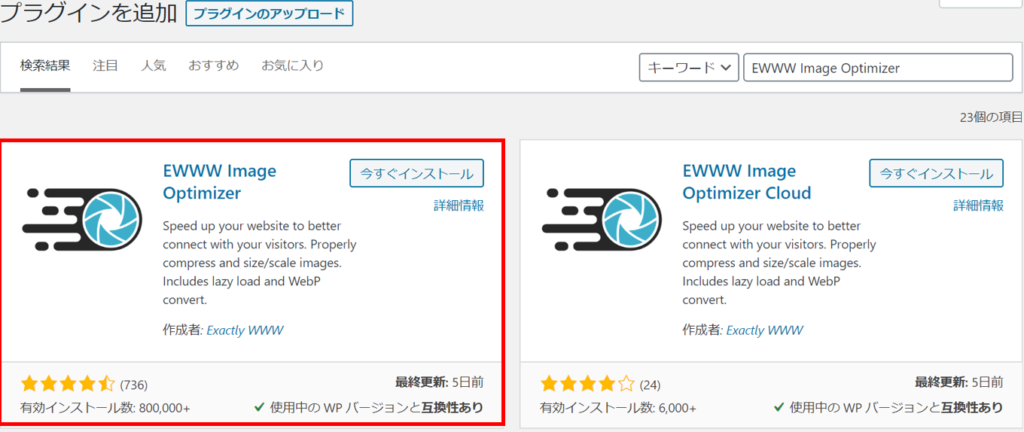
キーワードに「EWWW Image Optimizer」と入れて検索すると以下の赤枠のプラグインが表示されるので、プラグインをインストールして有効化

EWWW Image Optimizerの設定
管理画面左の「ツール」からEWWW Image Optimizerを開き、「設定」クリック。
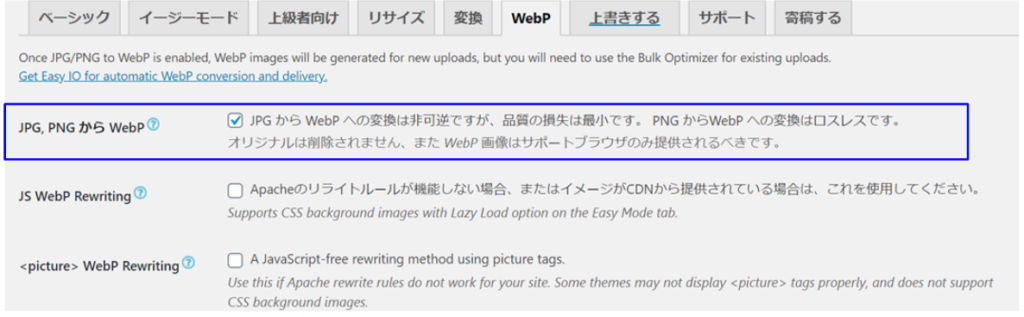
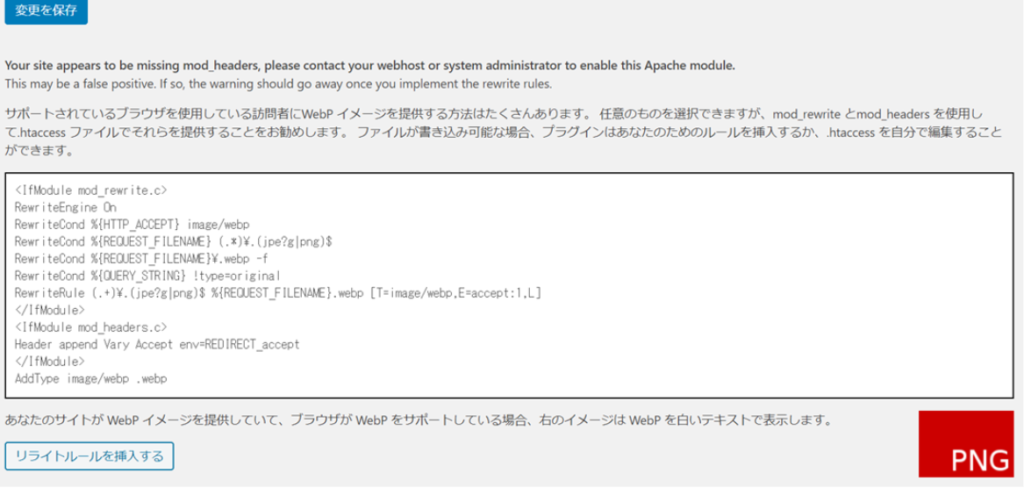
WebPのタブを開き、「JPG、PNGからWebP」の箇所にチェックを入れ、画面一番下の「変更を保存」を押します。

そうすると、以下のような「コード」が出てきますので、これを一旦コピーしてメモ帳などに貼り付けます。「リライトルールを挿入する」はクリックしないでください。
なお、この画面右下で「PNG」と赤色で表示されていますが、これはのサイトを閲覧しているブラウザとサイト側がWebPに対応していないことを示しています。対応済みの場合は緑色に変わります。

.htaccessを編集
今度はサーバ側の設定です。今回のサイトはXserverを使用していましたので、Xserverの設定をご紹介します。
Xserverの管理パネルから、該当のWordPressの設定画面を開き、「 .htaccessの編集」を選択します。

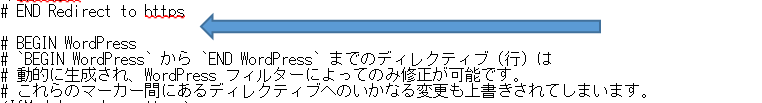
.htaccessの編集画面になりますので、
「# BEGIN WordPress」の上部に先程コピーしたコードを貼り付けて、保存します。
間違えないよう十分気を付けてください。事前に元の.htaccessのコードをコピーしてメモ帳などで保存しておくと良いでしょう。

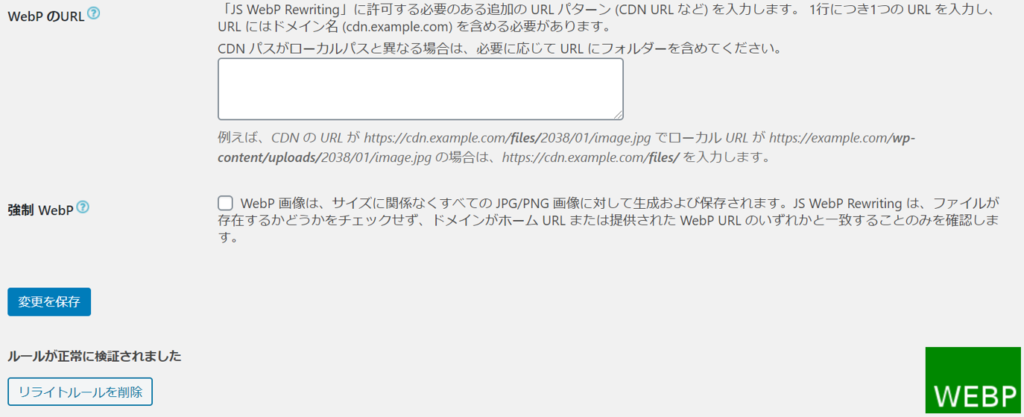
ここまで終わったら、WordPress管理画面に戻って、EWWW Image OptimizerのwebPタブを見ると、先ほど赤色でPNGと表示されていた箇所が、緑色で「WebP」に変わっています。
もし変わっていなければ、画面を読み込み直すと緑色になるはずです。

既にアップしている画像のWebP化
今度はサイトに使用している画像のWebP化を行います。
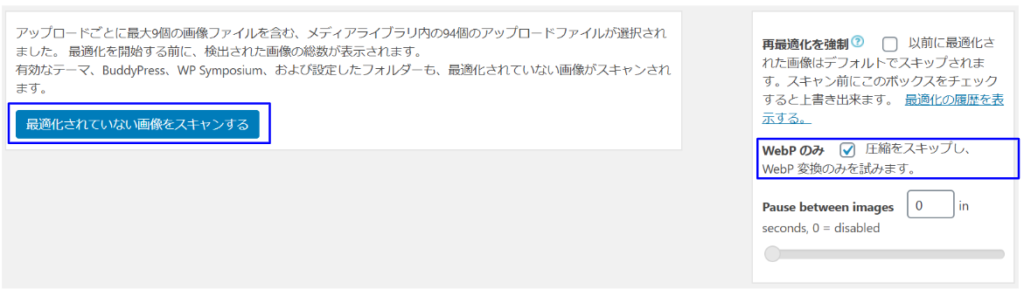
WordPress左メニューから、メディア>一括最適化を選択、
以下画面で「WebP」のみにチェックを入れて、「最適化されていない画像をスキャンする」をクリックします。

WebP化されていない画像が検出されますので、表示された「〇〇点の画像を最適化」ボタンをクリックすると、WebP化が開始されます。
最適化が完了すると、以下のような画面になります。

WordPress管理画面、メディア>ライブラリから画像を確認してみると、半分近くの容量に画像が圧縮されていることがわかりますね。

WebP化されているか確認
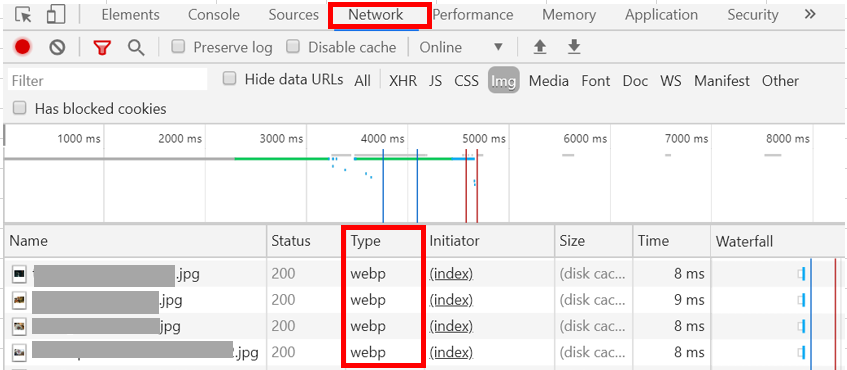
実際にサイトにWebPが反映されているかを、Google chromeのデベロッパーツールを使って確認します。
対象のサイトでF12を押して、デベロッパーツールを起動。
ページを再読み込みして、Networkを見ると、赤字箇所で「WebP」と表示されています。

Google PageSpeed Insightsで結果を確認
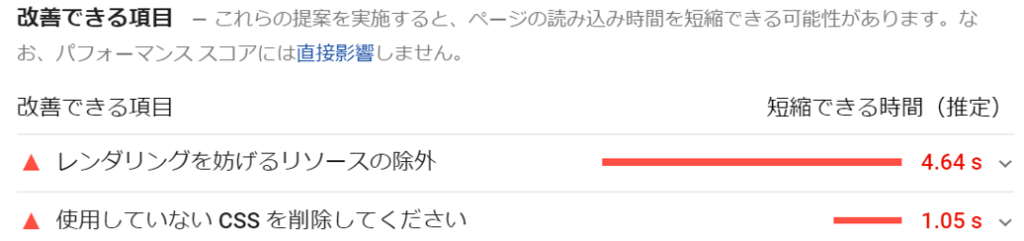
対策後にPage Speed Insightsで結果を見てみましょう。
改善できる項目から「次世代フォーマットでの画像の配信」の項目が消えています。

しかしながら、サイトのスピードは対策前と比べて大きな変化はありませんでした。
まとめ
今回はサイト速度改善施策として、次世代フォーマットの配信を試してみましたが、
劇的に速度が上がるほどインパクトがあるわけではありませんでした。
フォーマットを変える前に、まずはいらない画像の整理をした方がよさそうですね。
ただ、サイトの速度はユーザービリティに大きく影響しますので、少しでも改善できるところは対策していきたいですね。
また他の施策を試して結果を共有したいと思います。
Junichi Nakamura
最新記事 by Junichi Nakamura (全て見る)
- 【Google広告】コンバージョン数が少なくても自動入札は使うべきか? - 2024-07-20
- 【GA4】クロスドメイントラッキング設定方法。サブドメインの場合も必要なのか? - 2024-07-13
- Googleタグマネージャー(GTM)の管理者が不明の場合の対処方法 - 2024-07-05