広告運用者の方の中には「デザイン」に苦手意識を持っている方も多いのではないでしょうか。
自分で自由にバナーやブログのサムネイルを作成できたり、読みやすい資料を作成できるようになったら、仕事の幅も広がりそうですよね。
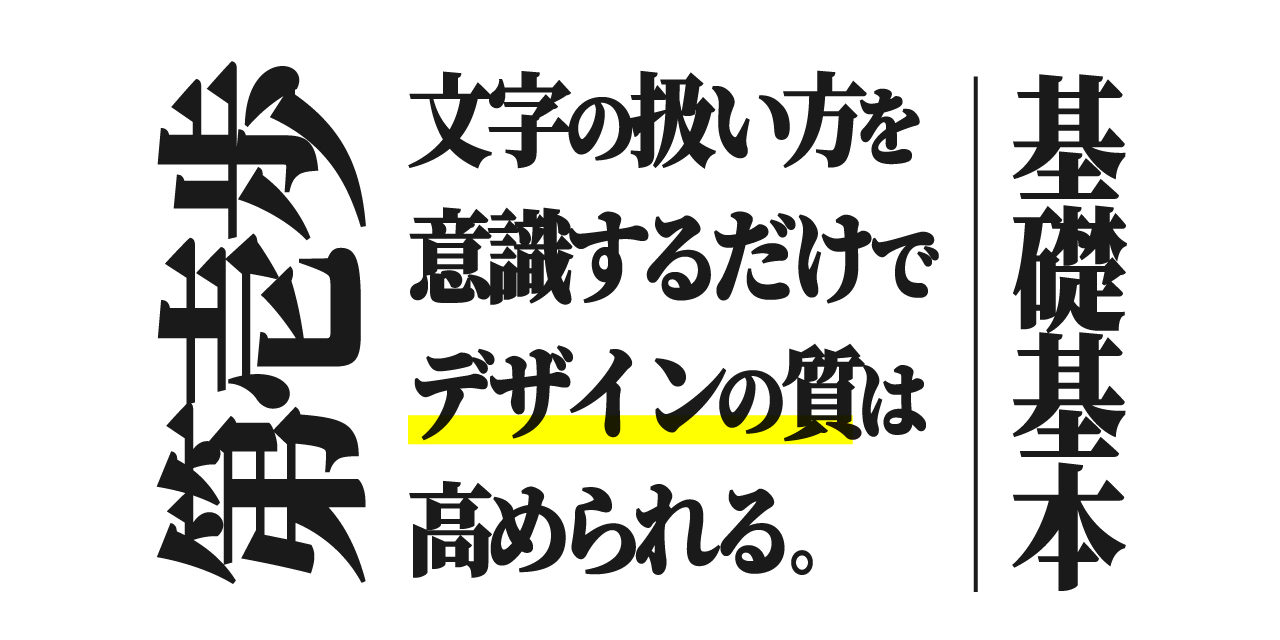
今回は社内からもリクエストを頂いたので、ノンデザイナーの方に向けて、少し意識するだけでデザインが格段に良くなる「文字の扱い方」についてお伝えします。
コンテンツ
「文字の扱い方」を意識するだけでデザインは変わる

私は以前広告代理店の制作部で働いていたのですが、その中でDTPやWebデザインなど様々なデザイナーの制作物を見てきました。
その中で自然とデザイナーが作成したものとノンデザイナーの方が作成したものが一瞬で判別できるようになりました。
ポイントの1つに「文字の扱い方」にあります。
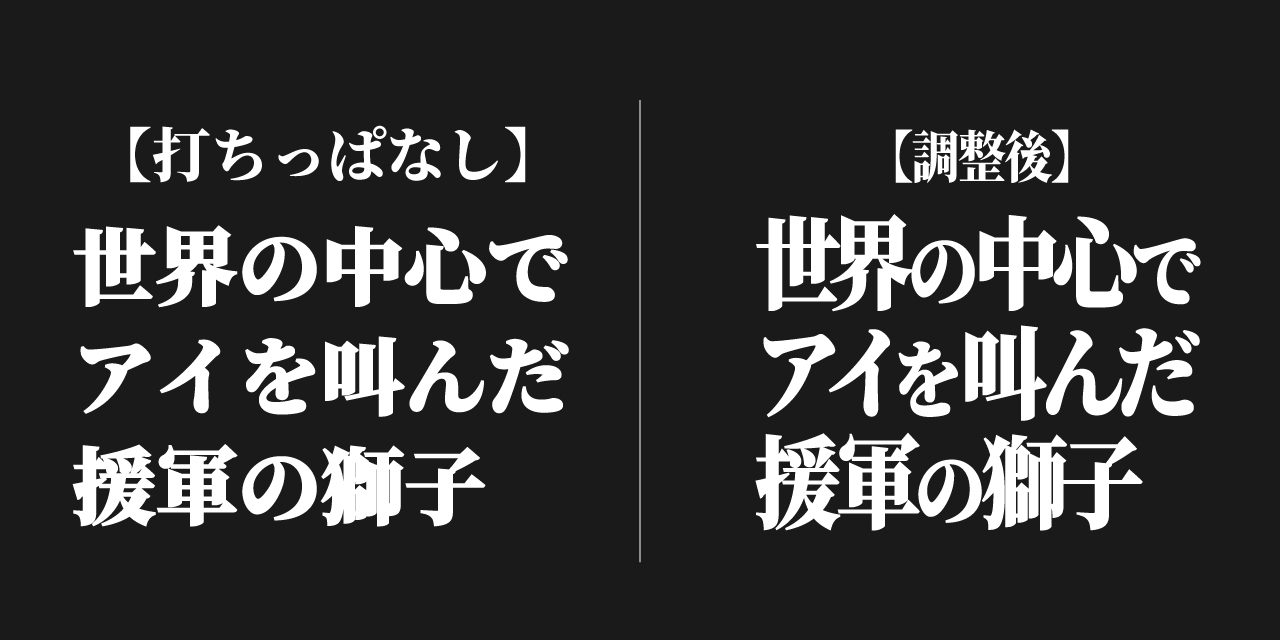
まずデザイナーはメインのタイトルを作成する際に、使用するツールなどが要因で表現が制限されている場合を除き、文字をデフォルトのまま配置するということは稀です。
(これを専門用語で「打ちっぱなし」などと言います)
タイトルや文字組みなどを見ると、すぐにデザインの経験者が作成したものかどうかが分かることが多いです。
逆に言えば文字の扱い方を丁寧にできればデザインのクオリティを高めることができると言えるかと思います。
「フォント」選びでイメージは変わる

もう1つ重要なのはフォント選びです。
これによってほぼ完成系のイメージが決まってきてしまうので、用途に合わせて最適なフォントを選べるようになると良いですね。
ExcelやGoogleスライドなどを中心に使用されている方は、フォントを選ぶ機会が少ないかと思いますが、デザイナーの場合、常に数百種類以上のフォントがインストールされており、完成系のイメージによってそれらを適宜使い分けています。
慣れてくると日常生活で目にする文字を見るだけでどのフォントを使っているかおおよそ判別できるようにもなります。
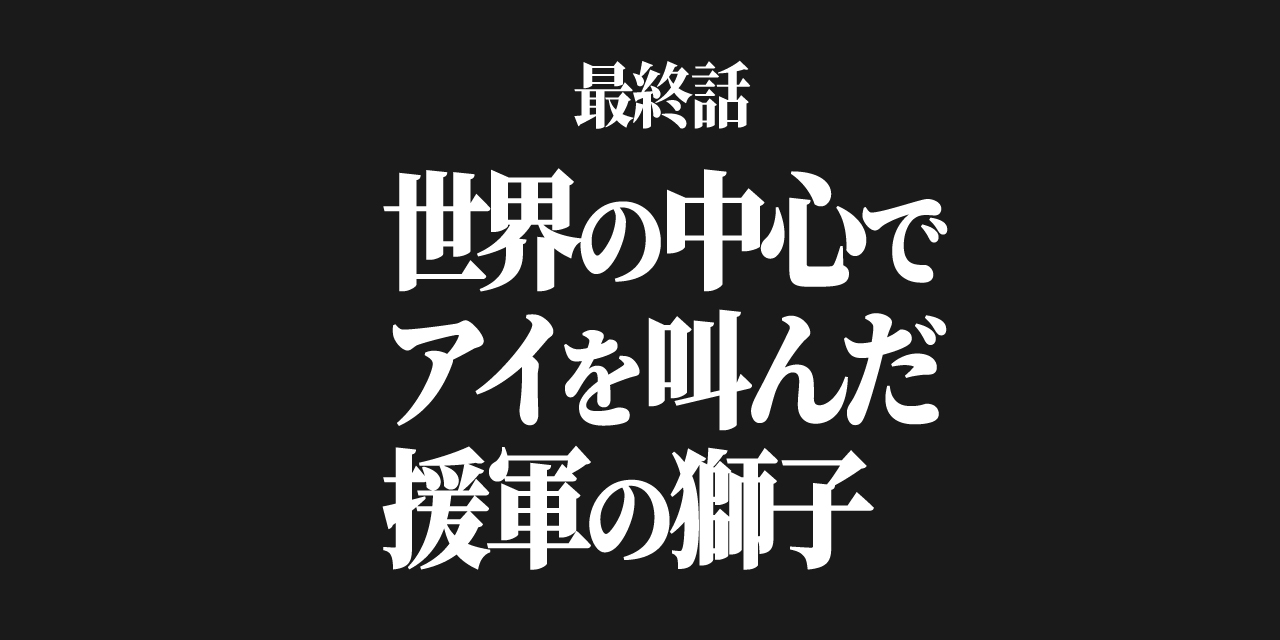
フォント選びで大きく印象が変わる事例として特に分かりやすいのは、エヴァンゲリオンで使用されて有名になったマティスという書体ではないでしょうか。
※マティスEBが今年の1月頃から使用できるようになり、個人的に契約していたのですが、企業の商用利用としては規約上できなかったので、今回はAdobeフォントの中で最も形が近いと思っている「源ノ明朝」で代用してみました

ちなみに源ノ明朝ではなくゴシックの書体に変えるとこんな感じ。
全然エヴァ感がなくなってしまうのは不思議ですね。
それだけフォントが作り出す世界観やイメージは強いということです。
ノンデザイナーの方にとっては、まず「明朝」か「ゴシック」の2種類を使い分けると良いのではないかと思います。
特に可読性の高い太めのゴシック体は重宝するので、ウェイト(文字の太さ)などを幅広く選べるフォントを使えるようにするのがオススメです。
ゴシックで使いやすいのは「M PLUS 1p」フォントです。7種類のウェイトに分かれており様々な用途で使えます。
明朝であれば「Noto Serif Japanese」あたりが使いやすいかと思いますのでインストールしてみましょう。
「ジャンプ率」に注意を払う

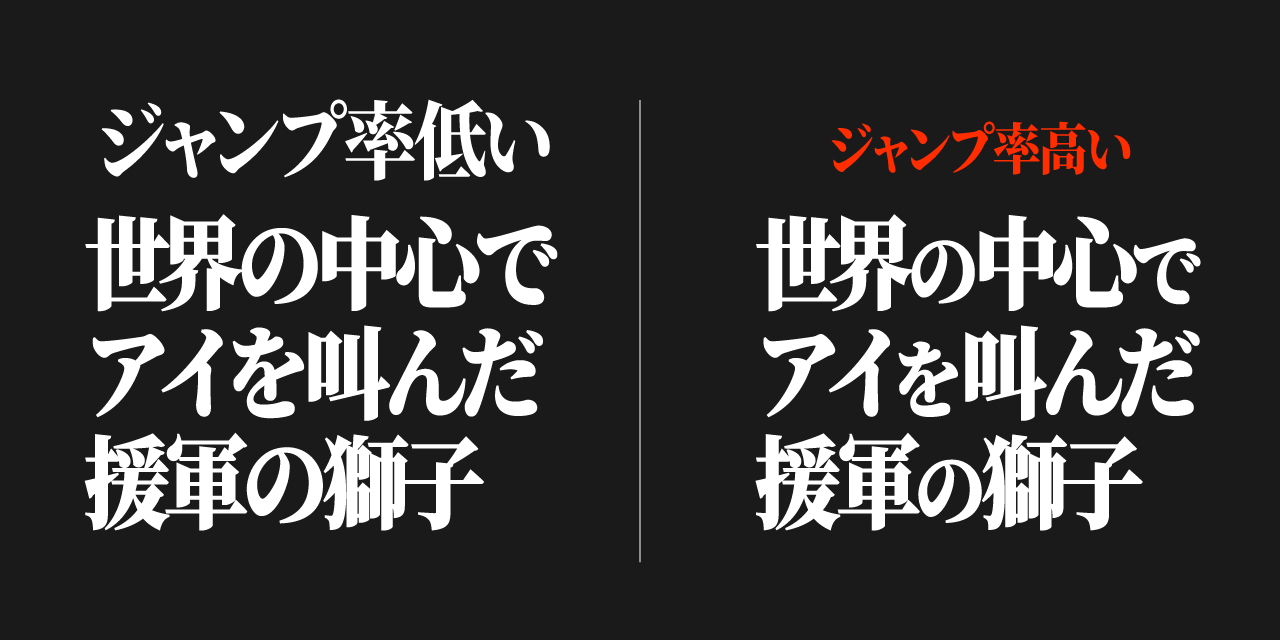
「ジャンプ率」とはメインとサブの文字との文字サイズの比率を指します。
ジャンプ率が低いと全体的なメリハリがなくなり可読性も低くなってしまうため、まず意識したいポイントです。
文字サイズの比率以外にも、文字色を変えたり、文字の太さを変えたり、装飾を加えたりすることで「どこを最も目立たせたいか」「ブロックごとの役割は何か」をパッと見で区別できるようになります。
ジャンプ率はデザインを始めたての時にまず最初に先輩から教え込まれました。
助詞の扱いを丁寧にするとプロっぽくなる

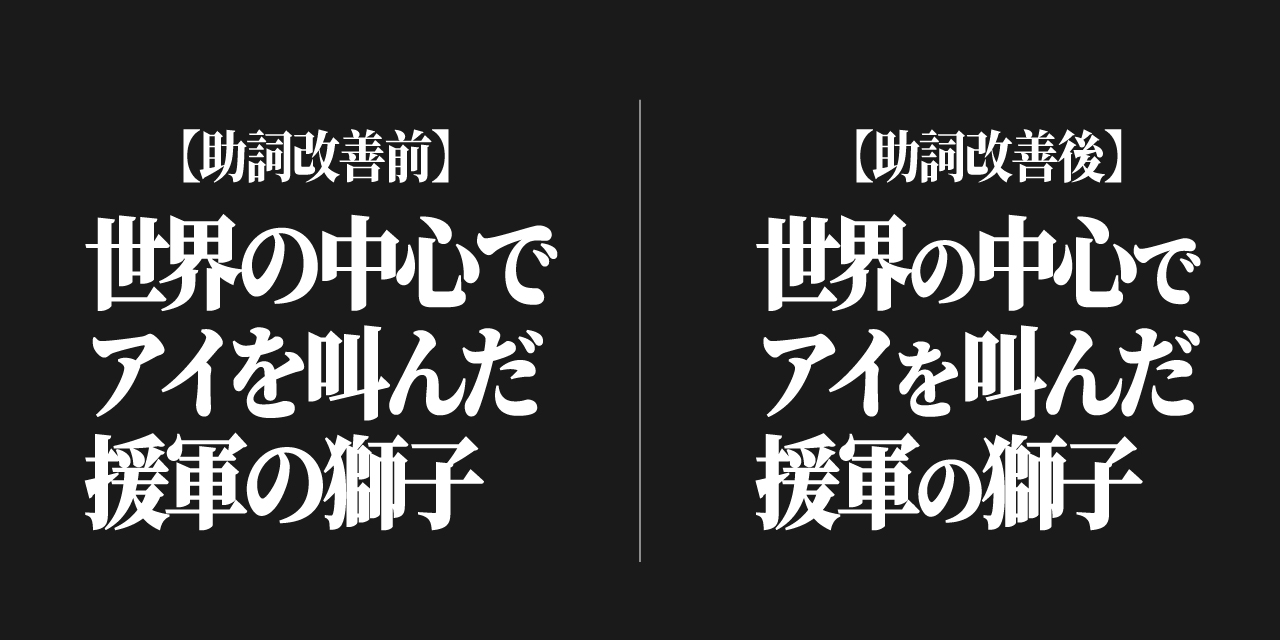
細かい部分ですが、「て・に・を・は」などの助詞の扱いまで丁寧にできると更にプロっぽくなります。
特に長めの文字タイトルの場合、助詞を少し小さくすると読みやすくなり、メリハリがつきます。
ただ小さくするのではなく文字の下のライン(ベースライン)を揃えるのが基本形です。
こちらはIllustratorなどのツールでは調整可能なのですが、Canvaの場合は1文字ずつを調整することはできず、文字全体のサイズを調整することしかできないようでした。
カーニングや縦横比を調整すると更に読みやすくなる

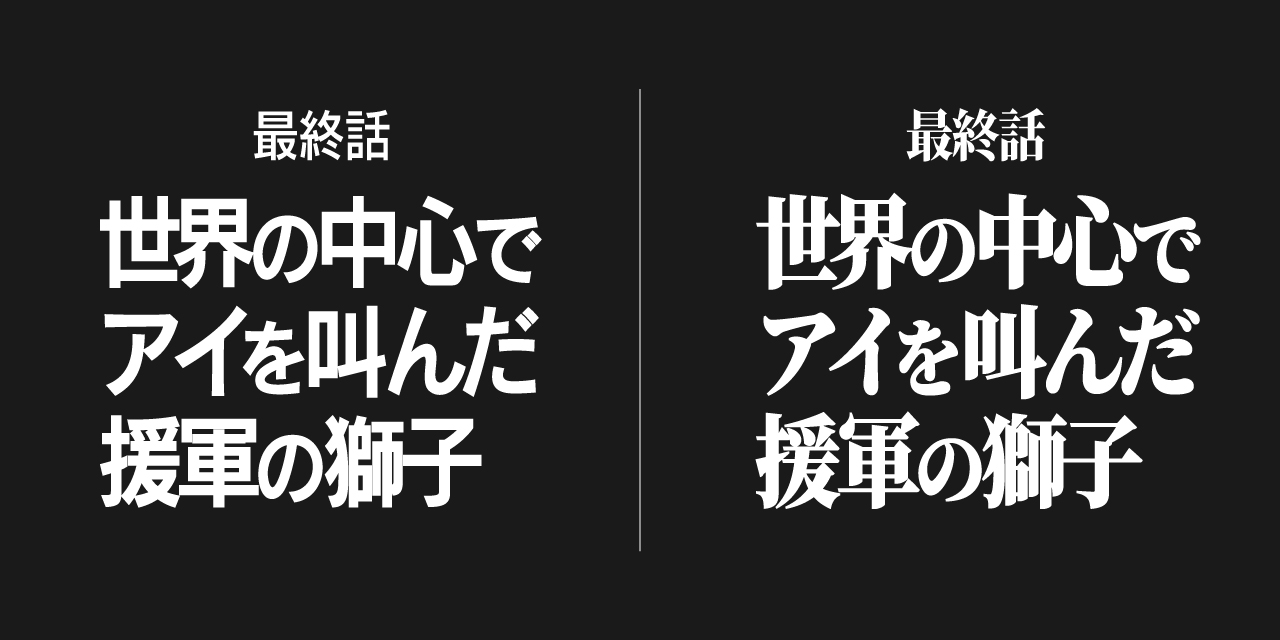
更にクオリティを追求するにはカーニングをして文字間の調整まで行うとベストです。
実はフォントをデフォルトの状態で入力してしまうと、文字間が漢字やひらがな、記号などでバラバラな状態になってしまうため細かな調整が必要です。
デザイナーの方は特に「文字間がバラバラなテキスト」を見るとムズムズして文字詰めをしたくてたまらなくなる習性があります。
カーニングの他にフォントの縦横比なども調整すると読みやすくなる場合もあるので、その辺りも試してみると良いでしょう。
今回の「源ノ明朝」の場合は横幅を86%に絞ってみたところ、よりエヴァ感が出ることが分かりました。
残念ながらこちらも同様にCanvaなどの場合は1文字ずつを調整することはできず、文字全体の文字間を調整することしかできないようでした。
Canvaは細かい文字の調整はまだできないようなので、その辺りは今後のアップデートに期待ですね。
デザインの基礎は「文字」から

特殊な効果を付けたりしなくても文字の扱いを丁寧にするだけで、デザインのクオリティは格段に高まり、読みやすくなります。
文字組みはデザインの基礎的な部分なので、そこができるようになったら「色」「整列」「余白」「あしらい」など徐々にチャレンジしてみましょう。
良い広告やサムネイルなどを見つけたら、それをトレースして文字組みやジャンプ率などを練習するのも良いかと思います。制作者の方のさまざまな視点が得られるはずです。
身の回りの文字を意識して観察して、ぜひ良いお手本を探してみてください。
Keisuke Asou
最新記事 by Keisuke Asou (全て見る)
- 【初心者向け】除外キーワードのマッチタイプについて - 2024-07-20
- 【検索広告】部分一致が「インテントマッチ」に名称変更/何が変わった? - 2024-07-16
- 【Google広告】商品画像をAIで生成/Product Studioの作例を紹介 - 2024-06-22