コンテンツ
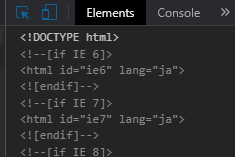
先日ご紹介したGoogleChromeデベロッパーツールの「Elements」機能について
今回は機能詳細のご紹介
Elementsツールの使い方
前回までで、html上のDOM要素の確認・編集・エラーチェックなどができることをお話しました。
今回はこういう使い方もできるという点をご紹介したいと思います。
DOM要素の移動や削除
この動画を確認ください。左側にWEBページが表示されており、右側にhtml要素の記述があります。
DOMベースで詳細が入れ子の状態となっており、▶をクリックすることでその中身が確認できます。
また、DOMの左側を一度左クリックすると選択状態となり、掴みながら上や下に動かすことで、要素の順番を入れ替えることもできます。
視覚的に削除したい場合は選択状態のDOMをDeleteで削除することもできます。
DOM要素のコピーアンドペースト
こちらの動画はDOM要素を選択状態でCOPY、その後任意の場所にペーストすることもできます。
WEBページの制作や項目が増えた場合の崩れチェック等を行うことができます。
CSSの確認や修正
また、htmlだけではなくcssも同様のことができます。
具体的にはCSSの色をなくしてみたり、色を変えてみたりすることもできます。
なお、CSSは記述する順番などから記述されているのにも関わらず他要素とぶつかり反映していない箇所があります。
記述しているのに、なんでだろう・・・というときに使えるのがデベロッパーツールです。
上の動画のCSS記述部分に横消し線が入っているものがその対象となります。
意図せず横消し線が入っている場合はデベロッパーツールを使ってチェックしてみてください。
以上、Elementsの紹介をさせていただきました。
Akira Kodaka
最新記事 by Akira Kodaka (全て見る)
- Google広告:サイト訪問者ではないユーザーにリマーケティング広告が表示されていそうだけど、なぜ? - 2024-07-25
- YouTube:初めて動画制作を行いますが、どんな動画を作ればよいですか? - 2024-07-16
- Google広告:目標コンバージョン単価入札の入札単価は毎日変更してよいですか? - 2024-07-10