Googleタグマネージャー(以下GTM)で特定のページでタグ発火を設定したいのにうまくいかない時ってありますよね。
今回ご紹介するのはページが遷移してもURLが変わらず、URLに「#ハッシュ」が付く時の対処方法です。以下のようなパターンですね。
engun.co.jp/lp/202212#page1
このようなケースではでpage1でタグを発火させたいと思っても、通常のページURLを指定する形での条件では、タグは発火しません。
今回はそのようなケースでのGTMでの設定方法です。
コンテンツ
GTMでの設定方法
それでは早速、GTM上での設定方法をご紹介します。
新規トリガーを作る
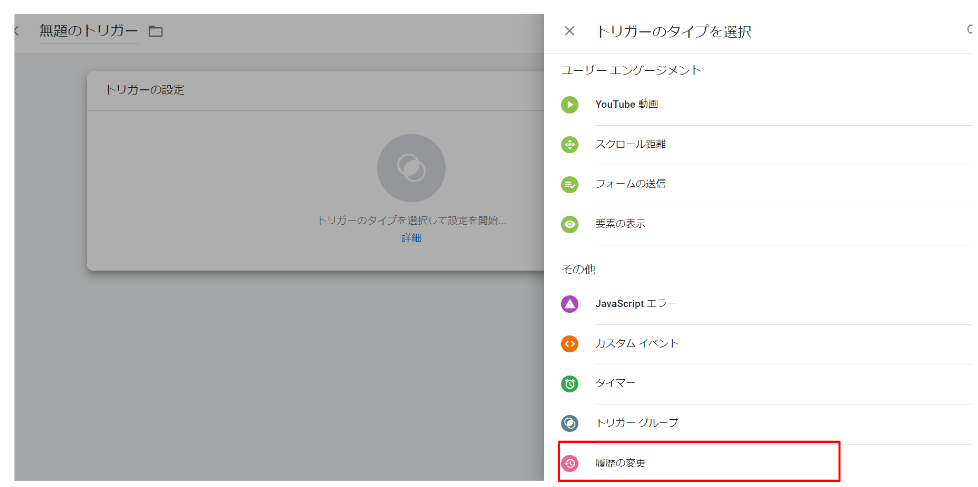
まず新規トリガーで、「履歴の変更」というものを使用します。
新規トリガー作成画面でトリガーのタイプの中の一番下にあります。

履歴の変更については以前、以下の記事でもご紹介しておりますので、よろしければご参照ください。
該当のページURLを指定する
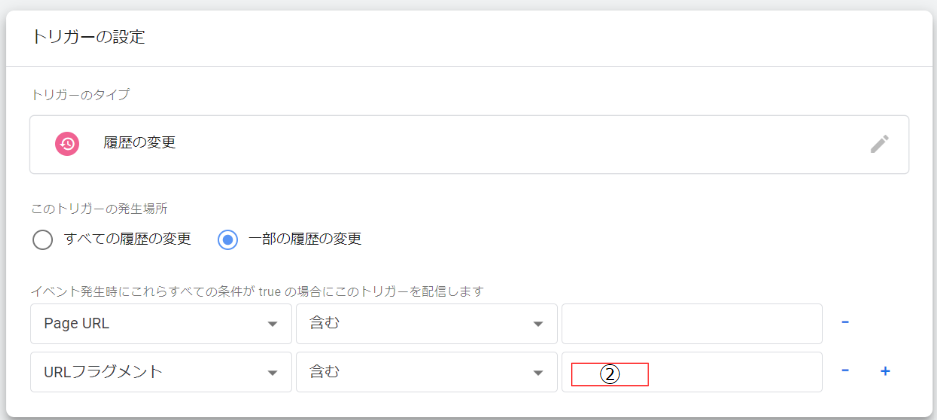
トリガーを作ったら、タグ発火させたいページを通常通りページURLで指定します。
上記の例ですと、以下の部分を①の箇所に入れます。
/lp/202212

URLグラグメントを指定する
次にURLグラグメントを指定します。URLグラグメントとは、ページ内の特定情報の場所を指定するために用いられる識別子です。
ここは「#ハッシュ」以降の値を指定します。今回の例ですと、以下の部分を②に入れます。
page1

これであとは発火させたいタグを紐づけて終わりです。
プレビューで該当のページでタグ発火するか確認の上、公開しましょう。
今回は以上です。
最近は、SPA(Single Page Application。ページ遷移を行わずにコンテンツの切り替えができるアプリケーション)を使ったページも増えているので、通常のURL指定でタグがうまく発火できないケースも増えていますね。
また設定に迷いそうなケースがあれば本ブログでご紹介したいと思います。
ではまた。
Junichi Nakamura
最新記事 by Junichi Nakamura (全て見る)
- 【Google広告】コンバージョン数が少なくても自動入札は使うべきか? - 2024-07-20
- 【GA4】クロスドメイントラッキング設定方法。サブドメインの場合も必要なのか? - 2024-07-13
- Googleタグマネージャー(GTM)の管理者が不明の場合の対処方法 - 2024-07-05