コンテンツ
先日ご紹介したデベロッパーツールについて
今回は機能の全体をご紹介したいと思います。
デベロッパーツールとは
ブラウザ「GoogleChrome」が搭載している開発者向けの機能です。
GoogleChromeといえば2008年にリリースされ、2016年4月時点でマイクロソフトのInternetExplorerとMicrosoftEdgeを合わせたシェアを上回り1位(占有率41.66%)となりました。
そして、今や全世界の68%に及ぶシェアを誇るブラウザです。
ブラウザとして優れいているだけでなく開発者に向けたツールとしても多くの信頼を獲得しています。
それが今回紹介するデベロッパーツールです。
基本的な使い方はこちらを参照ください。
>> Chromeデベロッパーツールのご紹介「SEO初歩編」
デベロッパーツールは、ソースの確認や編集、レスポンシブでの表示切替、ページ表示速度、JavaScriptの確認などなど無料ですが非常に多機能です。
以前はソースを表示し一つ一つ確認する作業が必要でしたが、デベロッパーツールが誕生してからは確認作業がとても楽になりました。
デベロッパーツールへの理解を深め今携わられている事業に活用いただけると幸いです。
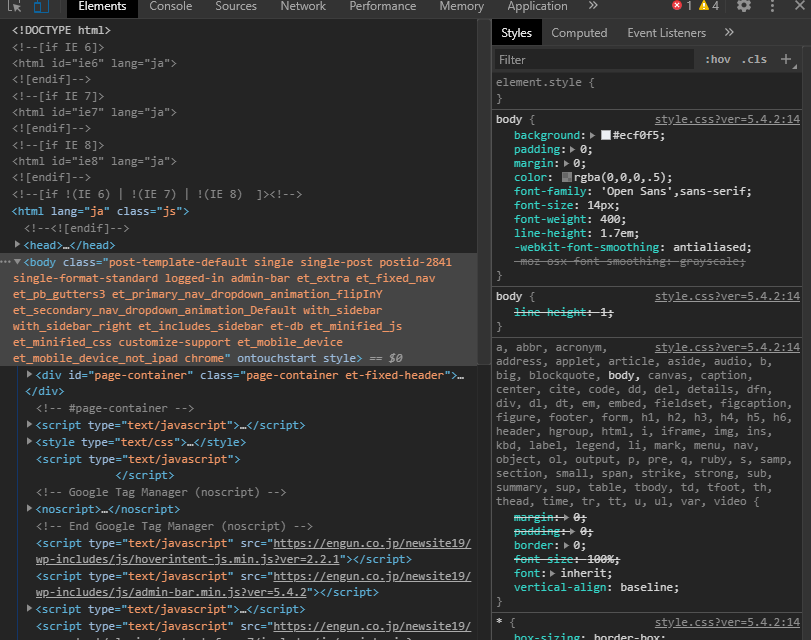
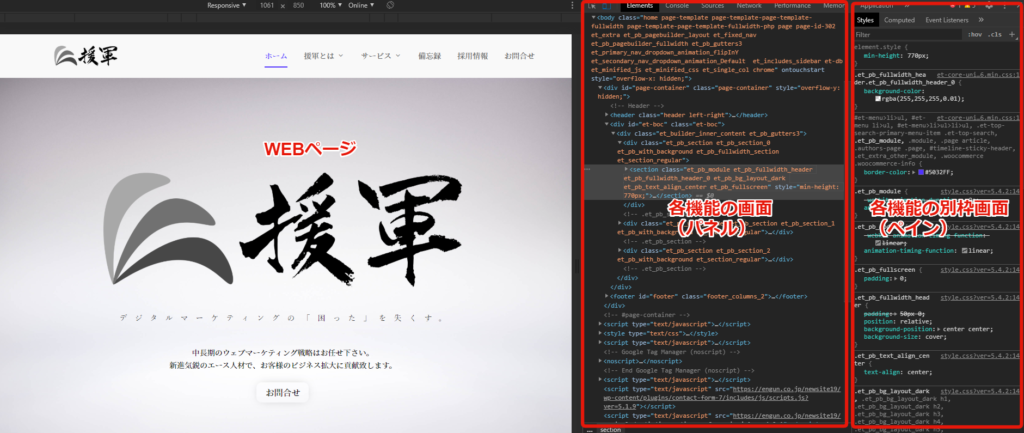
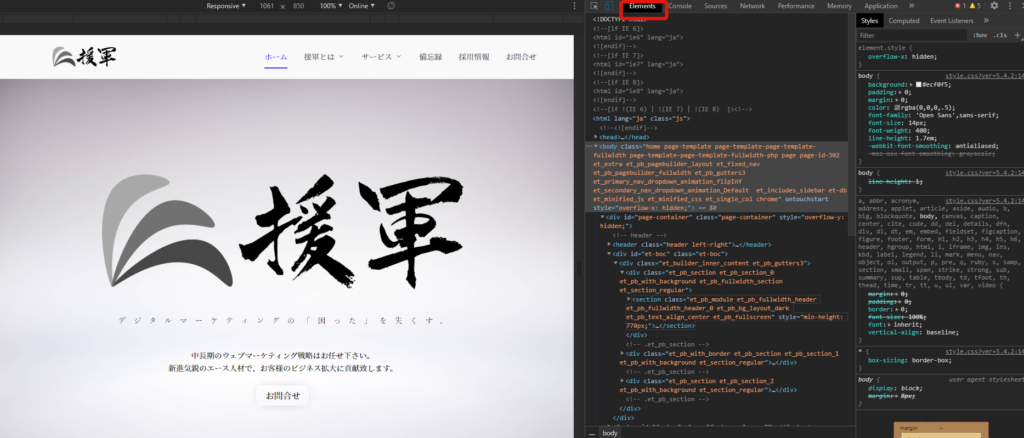
デベロッパーツールの画面

大まかには、WEBページの表示領域と、各機能の画面(パネル)、各機能の別枠画面(ペイン)があります。
各機能のパネルは以下9項目
- デベロッパーツールの項目
-
- Elements
- Console
- Sources
- Network
- Performance
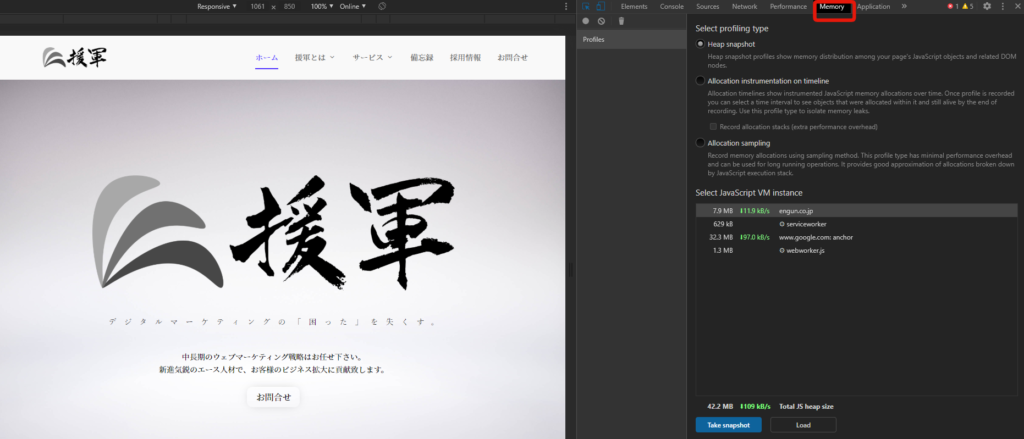
- Memory
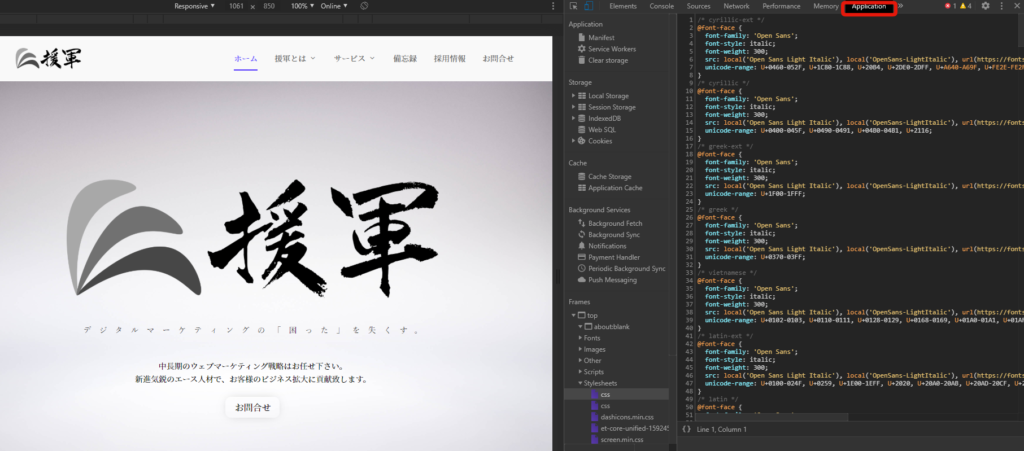
- Application
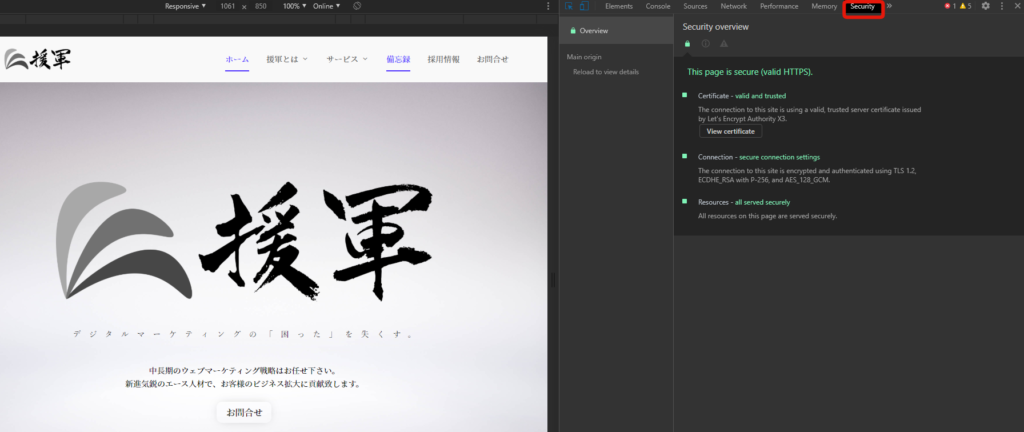
- Security
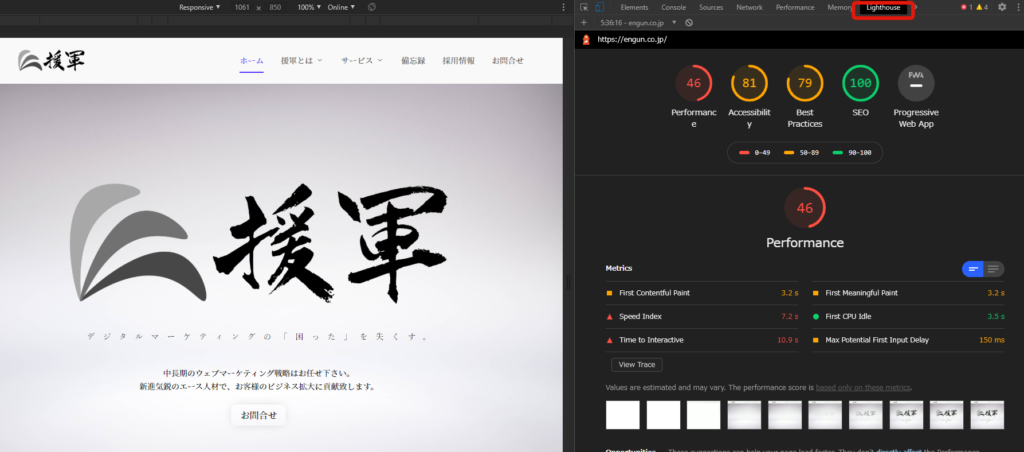
- Lighthouse
Elementsパネル
DOM(Document Object Model)とCSSを自由に操作できます。

Consoleパネル
ページ上のJavaScriptの操作ができます。

Sourcesパネル
JavaScriptをデバッグするときなどに使用します。

Networkパネル
読み込みしたパフォーマンスを確認できます。

Performanceパネル
ページ表示時のイベントの確認ができます。

Memoryパネル
Performanceの確認情報よりさらに情報が欲しいときに確認します。

Applicationパネル
画像やFont、CSSやCookieなどのリソースの確認ができます。

Securityパネル
発生している証明書等の問題などの確認ができます。

Lighthouseパネル
Performance、Accessibility、BestPractices、SEO、ProgressiveWebAppなどを100点採点による評価ができます。

以上機能項目のご紹介です。
次回はこれら機能の詳細を記載していきます。
Akira Kodaka
最新記事 by Akira Kodaka (全て見る)
- Google広告:新規キャンペーンを入稿した際、最初からコンバージョン数最大化入札を使ってよいですか? - 2024-04-24
- Google広告:コンバージョン獲得目的での「新規の見込客」へのリーチ数を増加させる方法 - 2024-04-17
- Google広告:根拠はないが、良い成果が出そうなオーディエンスセグメントを使った広告には挑戦すべきか? - 2024-04-11